Les tableaux sont souvent un problème pour les concepteurs elearning. Ils ne sont absolument pas interactifs, présentent souvent beaucoup d’informations, et souvent des informations importantes que le client voudra voir apparaître. Bref, ils apparaissent comme indigestes et n’encouragent pas forcément l’apprenant à s’y intéresser. On va voir aujourd’hui quelques méthodes pour présenter les tableau différemment et comment les agrémenter pour les rendre un peu plus interactifs. Les exemples seront illustrés avec des captures de Storyline * et des tableaux « de base » de Powerpoint.
Annotations graphiques
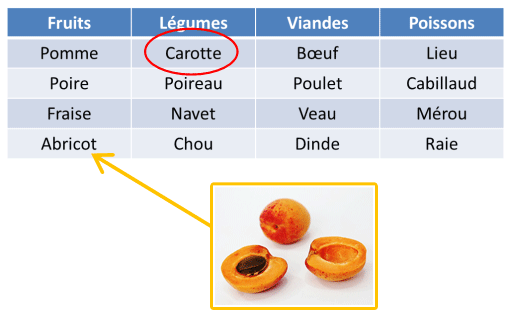
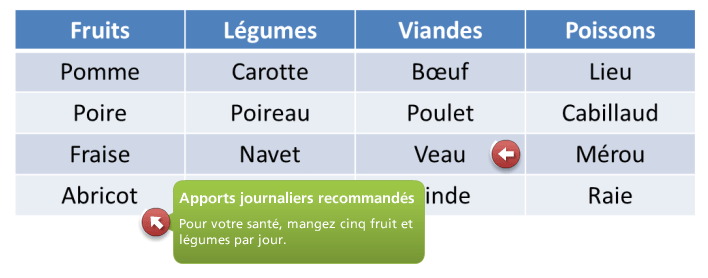
On pourra tout d’abord ajouter des précisions à notre tableau en ajoutant des annotations qui viendront préciser le contenu ou attirer l’oeil de l’apprenant vers un éléments précis du tableau. Pour cela, le concepteur pourra utiliser de simples formes géométriques ou flèches qui montrent la zone d’attention. On pourra également ajouter une image. Les annotations pourront apparaître et disparaître au fur et à mesure de la lecture de l’écran (en synchronisation avec la voix-off par exemple).

Surlignage ou zoom
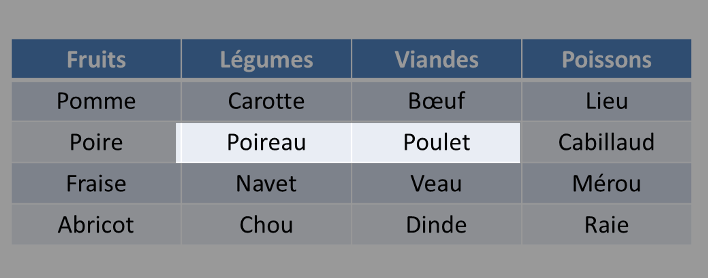
C’est une méthode proche de la précédente, seulement au lieu de simplement faire apparaître un élément graphique pour attirer l’attention de l’apprenant, le concepteur pourra zoomer sur la zone d’attention ou alors griser le reste de l’écran pour ne laisser en surbrillance que la partie à suivre. Cette méthode est également assez efficace dans le cas d’une capture d’écran.

Apparition animée
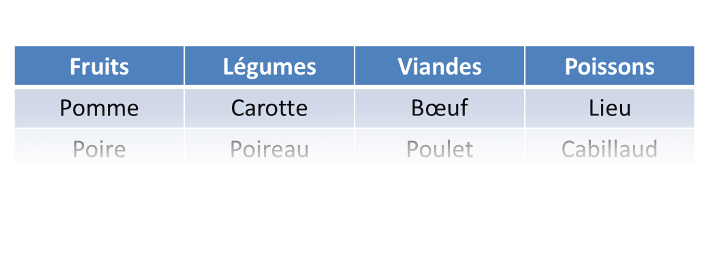
Dans le cas d’un tableau assez grand, l’intégrateur elearning pourra décider de faire apparaître le tableau en animation ligne par ligne ou colonne par colonne. Cette méthode sera beaucoup plus efficace si la slide contient une voix-off, l’animation sera alors synchronisée avec la voix.
Interactions utilisateur
L’ajout d’interactions utilisateurs sur le tableau peut également être une bonne solution. Le concepteur ajoutera alors des boutons cliquables ou survolables par l’apprenant. Ces derniers pourront faire apparaître du contenu complémentaires : images, schémas, définition, lien utile. Dans le cas ici de Storyline, on peux facilement utiliser les marqueurs, avec lesquels le roll-over est déjà paramétré.

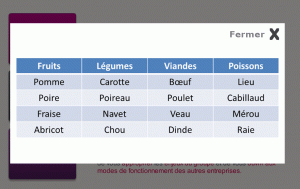
Tableau en pop-up
Ce dernier cas pourra être utile dans le cas d’un écran déjà chargé, auquel il faut encore ajouter un tableau. Le tableau apparaîtra alors dans un pop-up intégrée à la slide, après clic sur un bouton (bouton « En savoir plus » par exemple). Le tableau est alors de l’information complémentaire. C’est une méthode que j’ai souvent utiliser pour un client à Lyon, dans le cadre de la création de modules de formation sur des applications informatiques. En effet, c’est un sujet avec lequel on retrouve souvent des tableaux : procédures en cas d’incident informatique, profils utilisateurs…
Conclusion
Pour terminer, il n’y a pas de solution miracle pour intégrer un tableau dans un module elearning. Néanmoins, en tant que concepteur multimédia il faudra toujours essayer au maximum de penser interactivité en privilégiant la participation de l’apprenant plutôt qu’une simple lecture. Enfin, même si votre tableau est trop grand, qu’il n’y a pas de voix-off et que les textes sont trop petits… n’hésitez pas à ajouter des couleurs, ce sera toujours plus agréable à l’œil !
______________
* Remarque concernant Storyline : si vous copiez-collez un tableau depuis Powerpoint, celui-ci sera automatiquement transformé en image. Il n’y a pas de possibilité de gestion de tableau, ce qui est parfois problématique. La solution de repli et de redessiner le tableau dans Storyline. Dans nos exemples ici, on s’est contenté de la version en image du tableau.