Un court article aujourd’hui pour présenter un effet de rollover sur un bouton que j’ai codé en CSS seulement (pas de Javascript). J’ai découvert cet effet sur ce site, je le trouvai intéressant et j’ai donc décidé de coder un bouton reproduisant le même effet.
See the Pen CSS only sliding button hover effect by Hugo (@Hugo8705) on CodePen.
A propos de CodePen, voir cet article écris il y a peu.
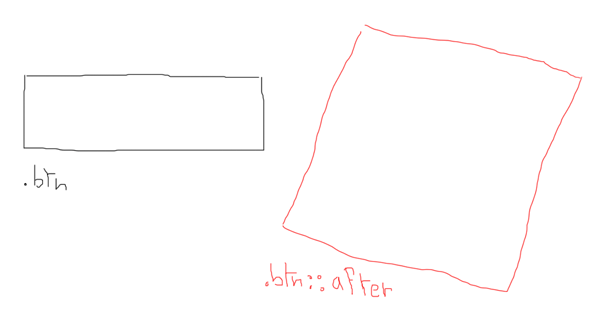
Cet effet de rollover utilise la pseudo classe CSS :after. L’idée est d’inclure une <div> dans la pseudo classe :after, de la faire pivoter grâce aux transformations CSS, et, de la décaler à droite, voir ci-dessous :

C’est cette « pseudo » <div> qui va bouger de droite à gauche pour créer notre effet de rollover. Le code permettant de pivoter et de décaler l’élément rouge qui fera le rollover est le suivant :
.btn::after {
content: "";
position:absolute;
transition: all ease 0.3s;
background: #eee;
height: 800%;
margin: -5px 0 0 -5px;
right: -1670px;
top: 0px;
transform: rotate(120deg);
transform-origin: 0 0 0;
width: 280%;
}
Ensuite, on a plus qu’à décaler la <div> vers la gauche en modifiant son positionnement au survol
.btn:hover::after {
background: #ed1c29;
right: -1200px;
}
Attention, le texte du bouton doit être inclus dans un <span> de manière à pouvoir le faire passer sous la « pseudo » div rouge. Bien prendre soin également de positionner .btn en relatif et de lui donner la propriété overflow: hidden; pour éviter que la div rouge ne soit visible :
.btn {
display:block;
position: relative;
background: #fff none repeat scroll 0 0;
border: 1px solid #999;
max-width: 100%;
overflow:hidden; /* Delete this line to see the sliding divs hidden */
padding: 25px 204px 25px 30px;
cursor:pointer;
}
Voilà, le principe est plutôt simple, vous obtenez un bel effet de survol original pour vos design web, et sans Javascript !