Aujourd’hui, petit sujet destiné aux intégrateurs elearning et concepteurs pédagogiques. Je vais présenter un type d’exercice que j’ai intégré récemment avec Articulate Storyline. Il s’agit d’un texte à trous que l’apprenant devra compléter, non pas en tapant les réponses dans des champs de texte mais en choisissant la réponses parmis plusieurs choix disponibles, via une liste déroulante. Commençons!
Principe
C’est un type d’exercice qui en fait n’existe pas dans Storyline. J’ai d’abord voulu utiliser le type d’exercice standard texte à trou du logiciel, mais il ne permet de compléter le texte qu’en demandant à l’apprenant de remplir des cases vides. L’idée dans mon cas était de demander à l’utilisateur de compléter chacun des trous dans le texte en choisissant plusieurs réponses possibles dans une liste déroulante.
Donc, dans un deuxième temps, je me suis orienté avec le type d’exercice « Appariement avec une liste déroulante » dans lequel l’apprenant doit relier la bonne réponse avec les éléments d’une liste déroulante. Le problème était que ce n’est en fait qu’un QCM sous une autre forme, en effet, on peux ajouter autant de réponses possibles au test, mais, elles seront toutes affichées dans la même liste déroulante. J’avais besoin d’une liste déroulante par trou du texte à trous, avec chacune une liste de réponses différente.
J’ai donc finalement concevoir l’exercice moi-même, l’avantage étant que ce n’était pas un exercice demandant une remontée SCORM et donc, je devais seulement construire l’interaction. Pour cela, j’ai utilisé des formes Storyline en customisant leur état et j’ai également utilisé les calques.
Création de l’exercice
Voici le processus, avec quelques imprime-écrans de Storyline pour illustrer :
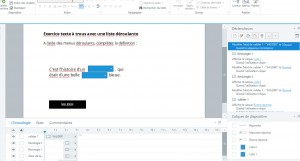
1. Préparer le texte à trou en laissant un espace vide pour les listes déroulantes

2. Ajouter les listes déroulantes

3. Utiliser les états des listes pour créer autant d’états que de réponses possibles, bien nommer les états comme la réponse J’utilise aussi un état réponse juste avec un fond vert. J’ai aussi ajouter un petit triangle blanc pour indiquer que c’est une liste déroulante. L’état sera modifié après le clic utilisateur pour afficher le choix de l’utilisateur.

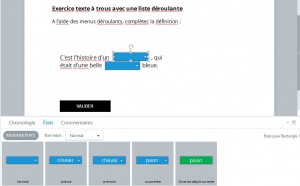
4. Utiliser les calques Storyline pour créer les liste déroulées avec lesquelles l’apprenant fera son choix, un calque pour chaque liste. Le calque s’affiche quand l’utilisateur clique sur la liste non déroulée, puis, quand il clique sur l’un des choix, le calque est masqué et l’état de la liste enroulée, ajoutée ci-dessus à la première étape, change pour afficher alors la réponse choisie.

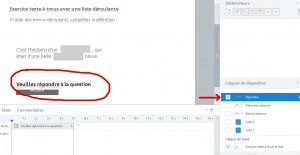
5. Ajouter un calque Répondre, il affiche un message si l’utilisateur clique sur valider sans sélectionner ses choix avec les listes.

6. Ajouter un calque Bonne réponse, il s’affiche si les réponses sélectionnées sont bonnes, pour cela on compare, via les déclencheurs de Storyline, le nom de l’état avec le nom de la bonne réponse, c’est pour ça qu’on nomme bien les états des listes fermées du nom des réponses. Le calque en lui-même est simplement la liste fermée sur fond vert avec la bonne réponse affichée.

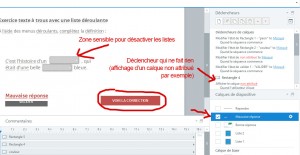
7. Ajouter ensuite le calque Mauvaise réponse, laisse dans un premier temps les listes telles quelles, avec les choix de l’apprenant. Mais elle affiche aussi un bouton voir la correction, quand ce bouton est cliqué, on change l’état de chaque bouton à l’état correct créé à la deuxième étape.
Remarque : quand ce calque s’affiche, l’utilisateur peut encore utiliser les listes déroulantes, pour remédier à ça, j’ajoute une forme transparente auquel j’ajoute un déclencheur qui ne fait rien par dessus les listes. C’est un petit truc d’intégration Storyline, il permet d’empêcher la liste d’être ciblée par la souris.

Voilà, c’est fait vous n’avez plus qu’à tester! Il s’agit essentiellement d’utiliser trois fonctions fondamentales de Storyline : les états de formes, les déclencheurs et les calques. Évidemment, c’est plus simple à mettre en oeuvre car il n’y a pas de remontée de score.
J’espère que cette petite explication pourra être utile à des concepteurs pédagogiques ou des intégrateurs elearning dans leurs projets. J’ai trouvé le concept dans ce tutoriel vidéo en deux parties ici et là.
Si vous avez des suggestions pour l’améliorer ou la compléter, n’hésitez pas à les soumettre en commentaires, on peut toujours faire mieux et je serais preneur de fonctionnalités supplémentaires!

bonjour Hugo,
j’aimerai savoir comment créer un texte à trous avec plusieurs trous sur une même diapo et un feed back avec une page résultat qui donne le nombre de bonne réponses sans préciser lesquelles. le test storyline texte à trou ne permet que de générer un seul trou sur une diapo.
merci de votre réponse
Bonjour,
C’est possible a priori en utilisant le même principe que décrit ici. Il faut suivre ce processus mais remplacer les listes déroulantes par des champs de textes que l’utilisateur pourra compléter.
Ensuite, une fois qu’il valide sa réponse il faudra vérifier le contenu du champ de texte (je dirais via les variables Storyline comme ça, à première vue). Si le contenu du champ de texte correspond à la bonne réponse, alors vous afficherez un calque bonne réponse.
Pour afficher le nombre de mauvaises réponses, il faudra incrémenter un compteur (une variable Storyline) à chaque mauvaise réponse, puis afficher ce compteur sur un calques mauvaise réponse.
Vous devrez en fait créer vous même la mécanique de l’exercice « à la main ».
Bonjour,
Vous n’auriez pas un exemple à télécharger. Les liens pour le tutoriel vidéo ne sont plus actifs
Bonjour,
Malheureusement non… Je viens de regarder, je n’ai plus le fichier modèle que j’avais créé pour faire les imprime-écrans de l’article. Peut-être trouver un autre tuto vidéo ailleurs ?
Ok, merci !